For me, the browser is the most used and most important app on any phone. Browsers have traditionally been a weak spot on Microsoft’s mobile platforms. But Windows Phone 8 is supposed to fix that with a brand new browser based on the core of Internet Explorer 10 on the desktop. According to Microsoft, the new mobile browser, Internet Explorer 10 Mobile is supposed be a thoroughly modern browser with a fast JavaScript engine and excellent support for Web standards including a large set of HTML5 features. Does the browser on Windows Phone deliver? Here’s my take after spending a couple of weeks with IE 10 Mobile on a Nokia Lumia 920.
User Interface
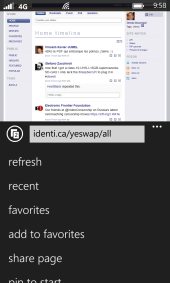
The browser has a rather sparse UI. The only browser chrome is a bottom address bar (image top, left). The bar has three controls on it, a single button that defaults to stop/refresh but can reconfigured as a favorites or tabs button, a combined address/search field and a three dots menu button.
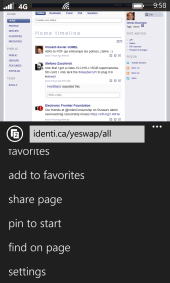
The menu button opens a scrolling half screen menu (images top, center and right).
The Share Page menu item lets you post the current page’s URL and title to Twitter or Facebook or share it by email or send it to another Windows Phone 8 device using NFC. Unlike Android, WP8 doesn’t let 3rd-party apps extend sharing to other services. However, the browser does support JavaScript bookmarkets, a much underrated and very flexible way to pass page meta-data such as URL and title to all sorts of services like Google Translate, Pinboard, or Google Reader or to run JavaScript code on the page to clear domain cookies, change unreadable color combinations and much more.
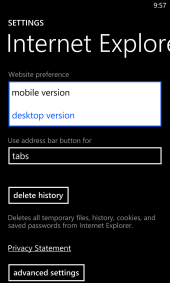
The Settings menu option opens a full screen menu (image below, left) which lets you clear history and customize the address button. It also lets you change the browser’s user-agent header to impersonate a desktop browser. That’s essential for certain brain dead sites that force you to a mobile version that’s hopelessly dumbed down. Here are the user agents that IE10 sends for the desktop and mobile options:
Mobile: Mozilla/5.0 (compatible; MSIE 10.0; Windows Phone 8.0; Trident/6.0; IEMobile/10.0; ARM; Touch; NOKIA; Lumia 920)
Desktop: Mozilla/5.0 (compatible; MSIE 10.0; Windows NT 6.2; Trident/6.0; ARM; Touch; WPDesktop)
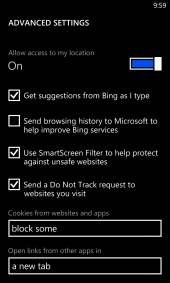
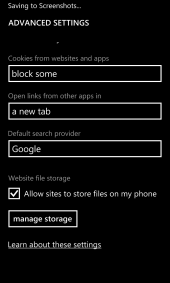
The “advanced settings” button at the bottom of the settings screen brings up a scrolling menu (images below, center and right) which lets you enable auto-complete, change the default search provider from Bing to Google and adjust security settings including the “do not track” toggle, which defaults to sending a do not track header .
The IE10 user interface is pretty good overall but there are a few elements of the UI that I don’t care for. My number one pet peeve is that there’s no “forward” button or menu item. I often find myself switching forward and back between two related pages. With no forward control, IE10 makes me go into browser history, called “Recent” in IE10, to find the page I want.
I also don’t like that the bottom address bar can’t be hidden for full screen browsing and that it only has three controls on it. I’d like to see the Refresh/Stop embedded in the address field itself. That would allow it to coexist with the favorites or tabs button.
Performance
I was favorably impressed by the performace of the browser, it feels fast and renders the vast majority of sites very well. Opening multiple tabs doesn’t seem to slow it down at all and switching tabs is nearly instantaneous.
Scrolling is smooth. I like that when scrolling vertically on a wide desktop page the browser holds it’s horizontal position, keeping the current column of text centered rather than skewing to one side as Opera and Firefox Mobile tend to do. But there doesn’t seem to be much in the way of momentum or flick scrolling in IE10. It takes a lot of “flicks” to go from the top of a long page to the bottom. As site navigation controls are almost always at the top and/or bottom of the page, I wish there was a quicker way to get to them.
Site Compatibility
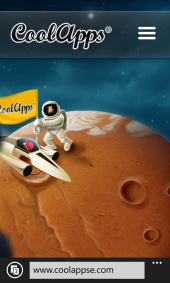
The browser handled most sites and Web apps very well with proper rendering and few issues with interactive elements. It has much better HTML5 support than any previous Microsoft mobile browser with newly added implementations of the Application Cache, IndexedDB, WebWorkers WebSockets, CSS Regions and a subset of HTML5 form elements. IE10 Mobile scores a very respectable 320 points on HTML5Test.com. A good demonstration of IE10 Mobile’s newfound HTML5 and CSS3 support and JavaScript preformance is the coolappse.com demo webapp (image above, left) whose animations work in IE10 Mobile and Safari but not in any Android Browser including Chrome.
When I moved from synthetic benchmarks and demo webapps to real world Web browsing the WP8 browser proved very capable. Virtually all the desktop and mobile sites I tried rendered accurately and were fully usable in IE10 Mobile. The exceptions revealed a couple of areas where the browser could stand improvement, namely text wrapping and hover navigation.
The problem with text is that, as far as I could tell, IE10 doesn’t resize and reflow text to insure that it’s a readable size. Thanks to the Lumia 920’s large screen and high pixel density text on most sites is readable even for my 69 year old eyes. But a few sites, like the XDA-Developer forums (image above center ) that combine a small front and a wide fixed column width were unreadable for me. I don’t have this problem with Opera Mobile or the Android browser. With those browsers, when you use pinch zooming to make text larger, the text re-flows and re-wraps to fit screen width. That feature would be a great addition to IE Mobile.
Hover navigation is an outdated design technique where links are hidden until you move the mouse pointer over them. On a touchscreen device, there’s no mouse, no mouse pointer and thus no way to make hover links visible. Unfortunately quite a few sites still use hover navigation including WordPress which uses them extensively in its Dashboard which is where bloggers edit posts and moderate comments. Fortunately most touchscreen browsers now make hover links visible at all times. Mobile IE10 does not and that makes many common actions in WordPress like opening a comment for editing harder than they need to be.
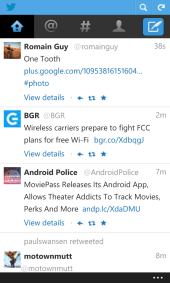
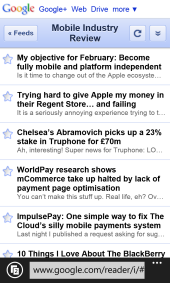
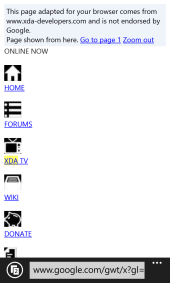
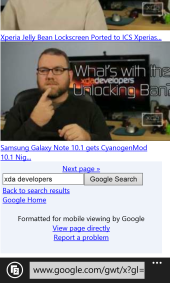
Although Mobile IE10 is capable of handling advanced mobile Webapps, a number of sites are serving it “least common denominator” content intended to be usable in legacy feature phone browsers. Offenders include Twitter (image above, right) and Google. Google is rather inconsistent, IE10 Mobile gets the best iPhone/Android versions of Google Reader (image below, left) and YouTube but the basic versions of Gmail and Google Calendar. It’s possible to force Google to show the versions of Gmail and Calendar that it serves to Android devices by using the URLs mail.google.com/mail/u/0/x/gdlakb-/gp/ for Gmail and www.google.com/calendar/gp for Calendar. Perhaps the strangest and most maddening example of a site underestimating the capabilities of Mobile IE10 is what happens when you try to use Google Search with IE10’s “Desktop” user-agent. Google returns pages “adapted for your browser” by the circa 2006 Google Web Transcoder (images below center and right). The results would be funny if they weren’t so unusable.
Conclusions
Internet Explorer 10 for Windows Phone 8 is a fast, Web standards compliant browser with good usability that works well with the vast majority of modern Webapps. There are are a couple of areas that could stand some fine tuning by Windows Phone finally has a browser that users and Web designers won’t curse and Microsoft’s developers can be proud of.
Related Posts
A Linux User’s Nokia Lumia 920 Review – Part 1: First Impressions and Google Apps Integration
A Linux User’s Nokia Lumia 920 Review – Part 2: Using Dropbox With Windows Phone 8
A Linux User’s Nokia Lumia 920 Review – Part 3: Transferring Files Between Windows Phone 8 and Ubuntu
Thanks to @nokia_connects for providing me with the trial Nokia Lumia 920 that made this post possible.












Bolt browser is back .take a look at ucweb forum