Sites offering tips, tricks, tutorials and design reviews for web designers and developers

Smashing Magazine
www.smashingmagazine.com/ (xhtml-mp)
One of the top online web design and development resources, Smashing Magazine provides tips and tutorials, reviews of design and development tools and free font, icon and template downloads. The site recently got a responsive makeover that eliminated the separate mobile version of the site.

CSS-Tricks
m.css-tricks.com/ (xhtml-mp)
On CSS-Tricks, web designer Chris Conyier talks about design and offers tips and tutorials on taming the powerful but sometimes frustrating capabilities of Cascading Style Sheets. The mobile view of CSS-Tricks, which was created by Mobify does a nice job of maintaining the look and feel of what is an exceptionally attractive site.

Webdesigner Depot
m.webdesignerdepot.com/ (xhtml-mp)
One of the top online Web design sites, Web Designer Depot offers design tips and tutorials and design analyses of leading online sites. The attractive mobile view was created with Mobify.

Six Revisions
m.sixrevisions.com/ (xhtml-mp)
Web designer and developer Jacob Gube's blog Six Revisions, covers both design and development with tips, opinions and tutorials by Jacob and guest authors. Jacob created the mobile view of his site with Mobify.

Abduzeedo
abduzeedo.com/ (xhtml-mp)
Abduzeedo is a beautifully designed site by Brazilian web designer Fabio Sasso. It has design news, site reviews and tutorials to help you do more with Photoshop, Illustrator, Fireworks, Pixelmator, GIMP and CSS. The site uses a responsive design to adapt to modern smartphone browsers.

W3C cheatsheet
www.w3.org/2009/cheatsheet/ (xhtml-mp)
For web developers and designers, this mobile friendly reference from the W3C offers best practices lists for mobile, accessibility, internationalization and typography plus a searchable HTML, CSS, SVG, XPath property, element, attribute and function reference. It's a big (300+ KB) site and works best on advanced devices with JavaScript support. Source: W3C Blog

net magazine
m.netmagazine.com/ (xhtml-mp)
Online mobile edition of the world's best-selling print magazine for web designers and developers. Based in London .net was founded in 1994.

A List Apart
m.alistapart.com/ (xhtml-mp)

A List Apart (ALA) is a highly regarded online magazine covering web design and development started by Jeffrey Zeldman in 1998. ALA is notable not only for the quality of its articles but also for the visual design and standards compliance of the site.
ALA last week launched a mobile version which continues the tradition of superior design and usability set by the main site. ALA mobile scores 5 out of 5 on Ready.mobi and the markup validates. It was built using the tools and services of Mobify.me, a Vancouver based startup which offers web designers an easy to use interactive design tool for creating mobile sites. Mobify also hosts sites created with the toolset. Device detection and adaptation is built-in to deliver sites optimized for handsets ranging from the iPhone to low end feature phones.. Mobilfy offers both free and paid options. If you are a web designer or publisher looking for a relatively painless way of creating a professional quality mobile site I suggest taking a look at Mobify.me. Disclaimer: I'm doing consulting work for Mobilfy.

Impressive Webs
www.impressivewebs.com/ (HTML5)
Web design articles and tutorials covering CSS, HTML, and JavaScript from Toronto based developer designer and author Louis Lazaris. The site is updated regularly. It uses an attractive responsive design that works well in modern mobile direct browsers and Opera Mini.

AddyOsmani.com
addyosmani.com/blog/ (xhtml-mp)
AOL Web developer Addy Osmani's popular blog covering jQuery, CSS, Javascript, User Interface design and other topics of interest to developers and designers. The site is built using responsive design techniques and adapts itself to work well both on the desktop and in modern mobile browsers, including Opera Mini.

snook.ca
snook.ca/ (xhtml-mp)
Jonathan Snook ( Snitter, My Mile Marker, and Overheard.it) shares web design and development tips and tricks on his blog, snook.ca.

Brad Frost Web
bradfrostweb.com/blog/ (xhtml-mp)
New York City-based web developer, designer, musician and artist Brad Frost's beautifully crafted site features his portfolio, drum and bass music tracks and his blog on web and mobile design.and development topics.

MyInkBlog
myinkblog.mobify.me/ (xhtml-mp)
Popular design blog's mobile view created with Mobify. MyInkBlog features design tips, tutorials, design showcases, free tool and graphics downloads and interviews with designers

FactoryCity
factoryjoe.com/blog/ (xhtml-mp)

Chris Messina is an opensource advocate known for his work with Firefox, Flock and the Bar Camp movement. Chriss now works at Google as an open web evangelist. One of my favorite Chris Messina posts is, "Steve Jobs hates the App Store". The title is a bit misleading, the provocative and lively post is really about Chris' belief that the future of computing, including mobile computing, is not with apps but with web services. Highly recommended.
You can read Steve Jobs hates the App Store and the rest of Chris' thoughts on the web, social networking, open source, mobile browsers and a whole more at his blog, FactoryCity. The site's mobile edition is generated with Alex King's Carington Mobile Wordpress plugin.
No updates since 2010.

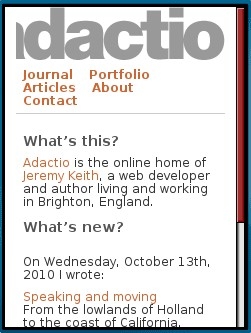
Adactio: Jeremy Keith
adactio.com/ (xhtml-mp)

Web Developer Jeremy Keith's Adactio, is a web design and development blog and a showcase of Jeremy's work.
Adactio was cited recently in James Pearce's post "Not a mobile web, merely a 320px-wide one" as an example of the new school of "Responsive Web Design" which advocates using a fluid design and CSS media queries to create sites that adapt to a variety of viewport widths including those of mobile browsers. Pearce argues that making a page fit the screen's width without considering document size and the different use cases of the mobile context tends not to give an optimal mobile user experience.
I agree with James but I noticed that, unlike his other examples of "Responsive" sites whose pages average hundreds or even thousands of kilobytes in size, Adactio's pages, with the exception it's image heavy portfolio page, are quite svelte with the three I checked ranging in uncompressed size from 23 for the front page to 69 KB for a lengthy post.

Paul Rouget's Blog
paulrouget.com/ (xhtml-mp)
Paul Rouget is a developer at Mozilla who also presents at tech events. He blogs about Web and browser development and design and occasionally mobile. His post "Mobile Web: Taiwan, Opera and WebOS" is a must read for mobile designers and developers.
Paul's blog, which I'm guessing runs on his code rather than an off the shelf CMS, works equally well in both desktop and reasonably capable mobile browsers.

@ The Pastry Box Project
the-pastry-box-project.net/ (xhtml-mp)
Group blog on the topic "Shaping The Web". Thirty well known web designers and web standards experts take turns discussing their work and ideas with a new post every day.

jeffrey-way.com
jeffrey-way.com/ (xhtml-mp)
jeffrey-way.com m.jeffrey-way.com Personal blog of web designer JeffreyWay, the editor of the well known design sites Nettuts+ and the Theme Forest directory of themes for WordPress, Joomla and other CMSs. Jeffry-Way.com includes a number of Jeffrey's web design and development tutorials. Mobile view by Mobify.

Adventures in JavaScript
rmurphey.com/ (xhtml-mp)
The lively technical and personal blog of developer Rebecca Murphey, who writes eloquently on everything from personal experiences and social issues to JavaScript control structures.
The site is built with Octopress, an interesting, new to me, a blog aware, static site generator that claims to create a mobile first, "responsive design" layout. I came away impressed. The site looks great in smartphone browsers and Opera Mini and, unlike many overweight responsive sites, it loads quickly and is readable, if ugly, even in the Myriad (formerly Openwave) dumb phone browser.

Travis Berry
www.travisberry.com/ (xhtml-mp)
Web designer/developer and video production specialist Travis Berry's blog has loads of good articles on web development techniques and a portfolio of his designs and videos. Mobile view by Mobify.

onderhond
onderhond.com (xhtml-mp)
Web front-end developer, Niels Matthijs personal and professional blog has articles on web design, movie reviews and a gallery on Niels' travel photos. He recently redesigned the site using responsive design principles so that it reflows to a single column in modern mobile browsers 320 px and wider. You can read about the redesign on the site.

Move The Web Forward
movethewebforward.org/ (xhtml-mp)
A "Responsive Web Design" site promoting web developer community involvement in open standards. Links to web design and development resources and places where you can contribute to creating and promoting open standards.

That Web Guy
thatwebguyblog.com (xhtml-mp)
That Web Guy offers tips and tutorials on web design and development with an emphasis on CSS techniques. Source: Oh! Mobile Directory

laura athanasiou
www.doingandthinking.com/ (xhtml-mp)
Web designer Laura Athanasiou's personal and tech blog covering design, tooling for web designers along with comentary on life and her other interests including film. The site's lightweight minimalist responsive desigh works well in most mobile browsers

ARE YOU design
m.areyoudesign.com/ (xhtml-mp)
"ARE YOU design" is the home of New Jersey based web designer/developer Sai-Kit Hui's personal blog "Are You Insane" - where he writes and rants, in a wry, often humorous, style about design, sports, video games, politics and life.
Not updated since Jan-2012

aimelise
amystoddard.mobify.me/ (xhtml-mp)
U.S. born, South Korean based web designer Amy Stoddard's blog has articles on design including a detailed tutorial on Making a Mobile Version of Your Site with Mobify.me.
Hasn't been updated since 2011.

woork
woork.mobify.me/ (xhtml-mp)
Web development, design and blogging tips from Italian pro blogger, Antonio Lupetti. He created the mobile view of his site using the freeium online design tool and hosting service Mobify.me.
Hasn't been updated since 2009.

WebmasterRadio.FM
m.webmasterradio.fm/ (xhtml-mp)
Live and archived podcasts of interest to webmasters and web developers. WebmasterRadio.fm publishes several new podcasts daily covering topics like WordPress tips and tricks, SEO, affiliate marketing and advertising. There's a dedicated channel covering the mobile web. Mobile view by Mobify
17-Jun-2013: Site is down "database error

Three{Styles}
m.threestyles.com/ (xhtml-mp)
Web developer Shane Jeffers' blog features design analyses and tutorials on topics ranging from CSS to Photoshop. Three{Styles} mobile view was created with Mobify.
17-Jun-2013: Site is down