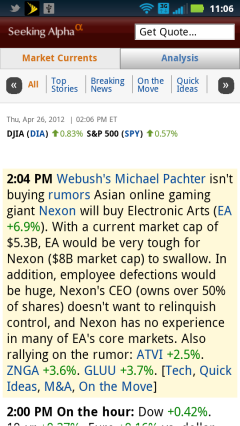
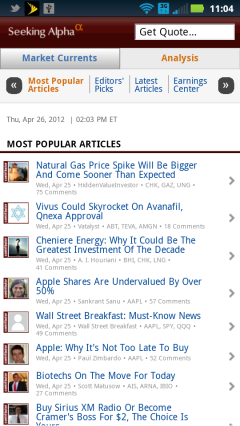
Seeking Alpha is a big US based stock market analysis and financial site. I recently discovered that it has a mobile formatted layout which it seems to only serve to Android and iOS devices. In Safari, the Android default browser and Android Chrome, the mobile layout is attractive and seems user friendly, although scrolling in both Android browsers feels a bit laggy.
On other mobile platforms like bada, Symbian, S40 and WebOS, Seeking Alpha delivers its desktop layout, which is a bit sluggish and unwieldy, but usable on mobile devices.
But woe to anyone who tries to use the Seeking Alpha site with Firefox Mobile, Opera Mobile or Opera Mini on Android. The mobile formatted version loads in these browsers. It even looks OK with all the page elements laid out in their proper places. But most of the links don’t work and pages can’t be scrolled. In other words the page is completely and totally broken! And there’s no way to switch to the desktop view either. I didn’t try the site in Opera Mini on an iPhone but suspect it breaks the same way there.
The site’s designers apparently know or suspect (because they probably didn’t bother to test in any other browsers) that their mobile view doesn’t work with anything but iOS Safari and the Android browser so they don’t serve it to other mobile platforms. But their browser detection algorithm detects platforms rather than browsers and they end up serving markup intended for the Android browser to Opera and Firefox just because they are running on the Android platform. This is confirmed by the fact that the Opera browsers on Symbian get the desktop version.
The way Seeking Alpha breaks only on non-Google browsers on Android is weird, but one of the perils of building and testing to a specific browser or browsers rather than using a standards based approach and testing with multiple browsers and platforms.
This tendency for web designers to only test against iOS and Android, the so called “Webkit Monoculture”, is putting other browser vendors and their users in a real bind. It’s pushing Opera and Mozilla toward giving their browsers -webkit- CSS prefix support, and in the case of Mozilla, changing user agent strings to impersonate Safari. Many in the web design community design community whom I respect think this will do more harm than good. As a user I’m don’t know who’s right, I just want sites to work no matter which platform and browser I’m using.
Update 3-May-2012: The Seeking Alpha site now works properly in Firefox Mobile but is still broken in Opera Mobile and Opera Mini.