 I saw an interesting video on PSFK.COM. It was a demo of a newish LBS mobile web service called Socialight which is based around sticky notes (aka Post-it’s ™) that are tied to a particular location. Users create the free-form notes to scribble their impressions of a restaurant or club, as either a private reminder to self, a “Meet me here” note visible only to friends or as a shared bit of knowledge viewable by anyone.
I saw an interesting video on PSFK.COM. It was a demo of a newish LBS mobile web service called Socialight which is based around sticky notes (aka Post-it’s ™) that are tied to a particular location. Users create the free-form notes to scribble their impressions of a restaurant or club, as either a private reminder to self, a “Meet me here” note visible only to friends or as a shared bit of knowledge viewable by anyone.
What really caught my eye was that the video had Socialight CEO Dan Melinger, and PSFK’s interviewer roaming around Manhattan with sticky notes popping up on Dan’s mobile phone. The user generated notes were tied to Dan’s current location and carried recommendations for things like a pretzel stand that the two were standing in front of and an announcement (with audio attachment) of a concert that would be held nearby. Dan’s phone was Motorola i870 on Nextel’s iDEN network. That’s no surprise as Nextel is by far the easiest US provider to develop GPS apps on. There’s lots of sample code on the web using these phones to get you started and Nextel is the only US network that doesn’t require GPS apps to be signed.
As I have an iDEN phone I was pretty excited about Socialight after seeing the video. The excitement was somewhat dashed when I discovered that the Java app is “coming soon”. For now, Socialight on the phone is a mobile web site (socialight.com/m). Theres’s also an SMS interface which I didn’t try. When you post a sticky note on the mobile web site you have to type in the address or at least a zip code. Socialight will geolocate the note based on the address you entered. Every time you visit Socialight you also need to set your current location by entering your zip code or address. Locations expire after two hours so you have to re-enter them periodically. Socialight remembers your last five locations and lets you re-chose one of those from a list which eases the pain considerably.
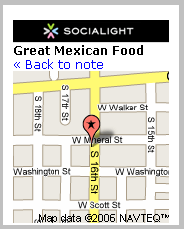
The mobile website is a one size fits all design that is optimized for phones with a 176px wide screen. After you enter your current location you get a list of nearby places which have sticky notes attached. Selecting one lets you read the note with another click taking you to a map. I really like the way Socialight has done the maps. They are an fixed size (160×156) perfect for phones like mine with 176px wide screens. What I like is that the zoom level is such that the street names are readable and the map includes about five square blocks which is generally enough context to visualize the location in relation to where you are.
The mobile site is rather slow to load and always times out if I try to visit it with Opera Mini. There’s a disclaimer on the site warning that it’s a work in progress and some things may not work, but except for the slowness it actually works very well.
Socialight shows a lot of promise. It’s a bit of a pain having to enter addresses to accomplish anything with Socialight – here’s hoping that Java app is delivered soon. With GPS, I can see this really taking off both as a social app to connect with friends who are nearby and as a user generated city guide.
More on Socialight from the Blogosphere:
- ::::EMERGE:::: Socialight brings Social Networks To Mobile Phones
- Joeldg: Socialight goes live
- Complexity and Social Networks Blog: Call for Participation: Creating the first Global Social Networks Researcher Google-Maps Mash-up
Socialight is in the Technology/Mobile/Mobile Social folder at YesWAP.com.
Socialight: xhtmp-mp
Content: ![]()
![]()
![]()
![]() Usability:
Usability: ![]()
![]()
![]()
Pingback: msearchgroove » Blog Archive » GUEST COLUMN: Social Augmented Reality; Connecting People, Content & Context In New Cyberworlds
There’s a company here in Japan that has had a service almost exactly like this for well more than a year now. It’s called NaviBlog:
http://www.naviblog.jp/index_e.html
Most new handsets here now have GPS/locations-sending capabilities built-in, so it just uses an interface to those capabilitie to automatically detect your current location.
It’s a completely web-based application. It uses carrier-specific interfaces (unfortunately, there’s no standard for this stuff yet, and each carrier here has their own way of doing it) to remotely query the device for its location information. For example, for KDDI/Au devices, the query is initiated when the user clicks on a URL that looks like this:
device:location?url=http://server/location.cgi
Where “http://server/location.cgi” part is the URL for a remote web application. The device take that server URL, combines it with the location data — which is basically just a query string of the form “lat=XXX&lon=YYY”, and invokes the browser to open that server querystring URL. The remote app does whatever it wants with the data. In the case of NaviBlog, it displays a map of the current area with sticky notes.