 It looks like the hugely popular Lifehacker.com blog, which recommends time saving technology and techniques to make yourself more productive, now has a mobile site. The announcement is here. There is no mobile specific url, Lifehacker is using browser detection at lifehacker.com to deliver mobile content to phones – at least the ones it recognizes. I played around with feeding Lifehacker a dozen different mobile user-agent headers and Lifehacker delivered mobile content to the majority of them. The Ericsson T68 and Motorola V710 were not detected and got PC content. I strongly believe that mobile sites which use browser detection should also include a link to the mobile site at the top of their PC pages and another link to the PC site at the bottom of each mobile page so that users can override the browser detection if needed or desired.
It looks like the hugely popular Lifehacker.com blog, which recommends time saving technology and techniques to make yourself more productive, now has a mobile site. The announcement is here. There is no mobile specific url, Lifehacker is using browser detection at lifehacker.com to deliver mobile content to phones – at least the ones it recognizes. I played around with feeding Lifehacker a dozen different mobile user-agent headers and Lifehacker delivered mobile content to the majority of them. The Ericsson T68 and Motorola V710 were not detected and got PC content. I strongly believe that mobile sites which use browser detection should also include a link to the mobile site at the top of their PC pages and another link to the PC site at the bottom of each mobile page so that users can override the browser detection if needed or desired.
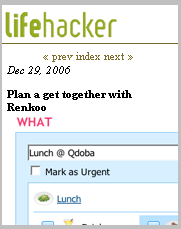
The mobile Lifehacker pages are a bit of a mixed bag from the standpoint of mobile usability. All the text and pictures from the PC Lifehacker items are present which is good but the pages are on the heavy side for anything less than a smartphone. The front page contains summaries of 20 articles and 10 images for a total page weight of 100 KB. The mobile guidelines from the W3C, Luca Passani’s GAP and dotMobi all recommend mobile pages under 20 KB and with good reason as popular phones like the GSM RAZR won’t load pages much over 10 KB let alone 100 KB. At least the images on the mobile front page are resized to 120px wide. However once you leave the front page and go into the articles, you will run into larger images, as large as 475 px wide, exceeding the screen size of all but a handful of phones.
If you visit Lifehacker‘s mobile site with a smartphone, connected PDA or any phone running a full web browser like Opera Mini, page size and image size won’t be an issue but a lack of features may disappoint. Many recent smartphones like the Motorola Q, Cingular 8125 and Nokia E61 have full QWERTY keyboards making commenting on blogs relatively quick and easy – but it’s not possible to leave a comment or even view existing comments using the mobile Lifehacker site. Any of these full web browsers could do a credible job of rendering Lifehacker‘s full PC page but they can’t reach the full site because the browser detection delivers the mobile edition.
Let me offer a life hack of my own for anyone wanting to enjoy Lifehacker on their phone in the most efficient and productive way – Google Reader. Lifehacker has a full RSS feed, set that up in Google reader and use the mobile edition of Reader to access it from the phone. Reader even lets you click through to a transcoded for mobile version of the original item where you can read the comments. Even with Reader you can’t leave a comment, the Javascript driven Lifehacker comment form is too much for the Google transcoder. Maybe Blooglines Mobile would work for comments. If you’re a Bloglines user give it a try and let us know with a comment.
Lifehacker.com: cHtml
Content: ![]()
![]()
![]()
![]() Usability:
Usability: ![]()
![]()
Hi.
The Good resource. Much what interesting for itself has found.
See you.
thank you!
I’ve been using Lifehacker on my N70, I use the OperaMini 3.0 feedreader, and have not had any problems where content is concerned. I can also post comments and even add to my del.icio.us!