Dropdown lists are very widely used on web forms. Travel sites often have month and date pickers implemented as dropdown lists using <select> and <option> tags. It works pretty well on a desktop browser. Be careful when transferring this design pattern to the mobile web, though. <select>s with too many <option>s can break a mobile page.
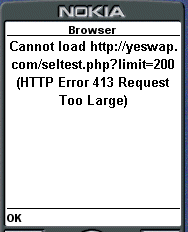
 I’m not just talking about usability either, I mean broken as in completely non-functional. Recently, I tried to use the mobile site of a major US airline with the intention of reviewing the site. When I tried to open the page that lets you search for flights and fares I got an “out of memory” error. I was using a Motorola i850, which can load reasonably large pages, up to around 30-40 KB of text and images combined. I checked out the problematic page and it was small, only 10KB of markup and text plus 3 KB of images. The browser should not have been reporting out of memory with such a small page.
I’m not just talking about usability either, I mean broken as in completely non-functional. Recently, I tried to use the mobile site of a major US airline with the intention of reviewing the site. When I tried to open the page that lets you search for flights and fares I got an “out of memory” error. I was using a Motorola i850, which can load reasonably large pages, up to around 30-40 KB of text and images combined. I checked out the problematic page and it was small, only 10KB of markup and text plus 3 KB of images. The browser should not have been reporting out of memory with such a small page.
In an effort to figure out what was going wrong I ran the page through the W3C’s validator. There were a few errors so I used HTML Tidy to clean up the page – that didn’t help, the browser still complained the site was too big. I tried opening the page using emulators from Openwave, Motorola and Nokia. The Motorola one gave an error, the other two loaded the page but it didn’t work, pressing the submit button had no effect.
Looking at the page it seemed pretty straight forward. It did have 8 <select>s on it and together they had quite a few <option>s, 147 in all. That struck me as a lot so I ran a little test. I built a page with just a <select>, a submit button, a couple lines of text and a 1KB GIF logo. The page took a get parameter that told it how many <options> to put in the <select>. When I ran it my phone had no problem – until I hit 162 items in the dropdown. I didn’t get an error but the submit button disappeared from the rendered page. My page with the 162 items was only 9KB including the image. According to popular mobile web guidelines it should have been fine but it was broken.
I’m sure you are saying,”who would be silly enough to put 162 <option>s in a <select>”. That is a lot for one drop down but the airline form had 8 of them. The form design seemed pretty reasonable. For the departure date there were 12 choices for the Month, 31 for the day and 27 for the time of day. Another identical set for the return date. Then there were 10 <option>s for the number of travelers and another 7 for the fare class. The form also had 3 text inputs and a couple of check boxes. A typical web form for a travel site. But not a good design for the mobile web.
Admittedly, the form looked pretty nice and it did work in Opera Mini. I believe it would be functional on smartphones including recent Blackberries too . But even on the devices it works on usability is poor. If you are flying in the evening on the 15th of December you need to press 14 times on the down key just to choose the date. Twelve more for the month and another 27 for the time and then the same thing all over again for the return date
There’s a much better control for mobile pages that takes only 2 key presses to enter any day of the month, 1 or 2 more for the month itself and another couple for the time. This wonderful control looks like this:
<input type="text" style="-wap-input-format='*N'">
That -wap-input-format bit forces the phone keypad in to numeric mode. The syntax is a little tricky, see Andrea Trasatti’s tutorial for some tips but it works on almost all xhtml capable phones. Maybe you’ve heard that users won’t type on their phones, that a pick list is more user friendly. That’s true to some degree it we are taking about entering words. But numbers are a different story. Phone keypads are optimized for numeric entry and dates and times can be expressed as numbers. Just don’t force users to enter the colon between the hours and minutes or a slash between month and date, use separate fields.
As for the airline that created the site, I was able to contact the development shop that built the form and they have promised to fix it. I hope they do.