

It’s been three months since the “OAuthcalypse” when Twitter started requiring that third party apps use OAuth to access the Twitter APIs.
OAuth is generally a good thing, as it means you no longer have to share your Twitter credentials with every app that wants to access Twitter on your behalf, greatly reducing the risk that a rouge app might start spamming or posting malicious tweets in your name. Apps can still misuse your Twitter account but if one does you can easily revoke its access to Twitter at twitter.com/settings/connections without having to change your Twitter password.
The switchover apparently caused quite a bit of pain for mobile web and app developers. OAuth seems to be a rather cumbersome protocol involving multiple redirection and rather long URLs and cookies; all things that mobile browsers, especially legacy WAP ones, are noted for having issues with.
It’s been three months now, hopefully enough time for things to have shake out, so I tried a bunch of third party mobile web based Twitter clients in several mobile browsers to see how they fared. The results were generally pretty good, as shown in the chart. A yes in a column means that the app was able to navigate through OAuth and the user could fully use the webapp. With all the reasonably modern browsers most of the mobile Twitter sites worked.
| Site | Android 2.1 | N95 Symbian Browser | Bolt 2.31 | Opera Mini 5.1 | UC Browser 7.4 Java | Openwave 7.0 |
| Dabr | yes | yes | yes | yes | yes | no** |
| Tweete | yes | yes | yes | yes | yes | no |
| Tuitwit | yes | yes | yes | yes | no | no*** |
| yes | yes | yes | yes | yes | no | |
| Twittme | yes | yes | yes | yes | yes | no |
| Tweetgo | yes | no* | yes | yes | yes | no |
| Halo | yes | yes | no | yes | yes | no |
| Slandr | yes | yes | yes | yes | yes | no |
| Twitstat | yes | yes | yes | yes | yes | no |
* OAuth succeeded but Tweetgo hung displaying “Loading…” where the Tweets should appear in the Symbian browser.
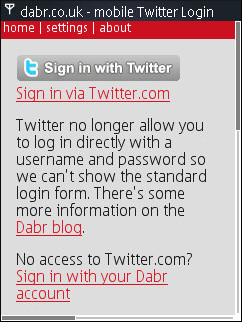
** Dabr only worked using its alternate login method which (securely) bypasses OAuth. However the tweets page was too large to load completely, even in Dabr’s text-only mode.
*** OAuth succeeded and Tweets were displayed with Tuitwit in the Openwave browser but the Tuitwit page was too large and locked up the browser.


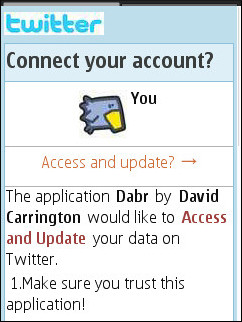
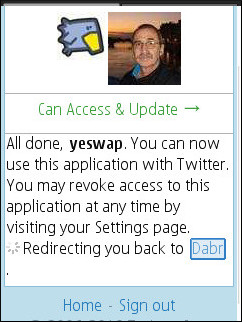
There were some usability issues. The proxy based browsers, Opera Mini, Bolt and the UC Browser, don’t support meta -refresh, which Twitter uses to re-direct the browser back to the client app after authentication is complete. The browser would hang on the “redirecting you back to <name of app” screen indefinitely. There is a work around, the name of the client on that screen is a link, clicking it takes you back to the calling app and it passes the authentication token. That’s not particularly intuitive and there’s nothing on Twitter’s screen that tells the user to do that. Meta refresh is not treally he best way to redirect mobile browsers. I don’t see any reason why Twitter couldn’t use an HTTP redirect, which is much more reliable.
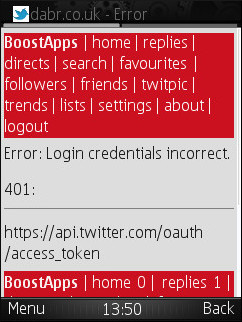
The Openwave browser was the only one that had serious trouble with all the mobile Twitter clients. It couldn’t handle the complexity of the OAuth hand-offs failing with a variety of errors including “Infinite redirect loop”, Invalid certificate chain received and “Twitter auth failed”.
Openwave is a bit of a ringer in this test, a 2004 era browser that is hopelessly outdated in the modern mobile world. But there are still millions of phones in use today around the world that come with Openwave pre-installed, including several current model handsets from Sprint and Verizon in the US. It’s also found on many of the phones available on the BoostMobile and Virgin prepaid plans that come with unlimited Internet.
Should Twitter and mobile web developers go to the trouble of supporting such an old and crippled browser? That’s a hard question to answer. I can’t image legacy browser users drive much advertising revenue to the sites that support them, they certainly don’t to mine. But I still get a fair among traffic on wapreview.com, boostapps.com and especially yeswap.com from Openwave and other legacy browsers like the Motorola Internet Browser and the slightly more capable Netfront, S40 and Obigo embedded browsers.
Before the switch to OAuth, Dabr, Tweete, Twitter Mobile and possibly some of the other Twitter sites did work with the Openwave browser and now none of them do. Twitter users are safer today because of OAuth and I don’t suggest getting rid of it. But I can’t help but wonder if a little fine tuning by Twitter and third party Twitter webapp developers couldn’t get OAuth working with it.
If you use dabr then try this mirror version http://dabr.myopiclunacy.com