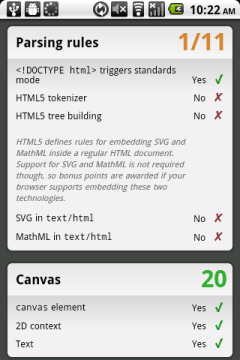
I recently discovered Niels Leenheer’s HTML5Test.com. It’s another test suite that attempts to measure a browser’s support for components of the HTML (formerly HTML5) and CSS3 draft specs. Like the W3C’s Web Compatibility Test for Mobile Browsers – version 2 this one assigns a numeric score representing the browsers overall compliance with the specs. It shows pass/fail grades for each individual test as well.
As Niels points out, his test is not complete and doesn’t cover all the fetaures of the HTML5 draft spec yet. It also tests some things that aren’t part of HTML5 or CSS3 such as microdata support and which video and audio codecs are available. And unlike with the W3C test it doesn’t seem to be possible to see tabulated results for all browsers tested.
Comparing browser’s spec compliance is interesting but I think too much is made of there being a “race” between browsers to achieve the best score on these tests. What really matters to developers is whether a given browser supports what they are trying to build.
Html5test.com uses media queries to detect mobile browsers and reformat the results so that they fit the screen width. That seems to work well with any browser with at least minimal HTML5 feature support.
I’ve added HTML5test.com to the Mobile Tech section of the WapReview Directory.


Bolt mobile browser scored 208 and 14 bonus points in HTML5test. This is high score for mobiles…
Pingback: Tweets that mention An HTML5 Test For Mobile and Desktop Browsers - WapReview -- Topsy.com