There’s been a lot of buzz lately about Mobile Transcoding which I define as an application (usually a web service) which when given a request for any web page, does some sort of on-the-fly edit of the page to make it usable on the small screen of the a mobile device.
The promise of transcoding is that it will allow any web site to be viewed on any handheld device. I really don’t think a machine translation of a site designed for an 800×600 pixel monitor will ever be as attractive or as usable on a 128×160 phone screen as a well designed mobile specific site. Still, the ratio of desktop to mobile sites on the web is estimated to be 10 to 1, so transcoding could greatly increase the quantity and variety of information available to mobile devices.
A while back I reviewed Opera Mini which is a Java ME application running on the phone which talks to a web back-end. This is a very powerful combination as the web server can, in addition to transcoding, also communicate with Java front-end using a compressed binary protocol to decrease transfer time. Another advantage is that the web service knows exactly what the capabilities of the phone client are which makes for a simpler and more reliable service than if the web service has to work around the bugs and inconsistencies in multiple mobile browsers. The transcoding sites in this review do not require a specific client on the phone which has the advantage of working with any WAP capable phone. Another plus for a server-only solution is that some provider’s (like Verizon and Alltel in the US) don’t support Java apps or don’t allow Java to access the web or charge more for Java data access as opposed to WAP.
What tasks does a transcoding service for mobiles need to perform? I can see the following:
- Convert typical “anything goes” web markup into valid well-formed wml, xhtml-mp or simplified “handheld-friendly” html.
- Break large web pages into series of smaller pages that can be handled by mobile browsers. A brute force approach is to split wml output into chunks of no more than 1300 bytes and to split xhtml and html sites into pages under 3000 bytes. A more sophisticated approach could use browser detection and a database of browser capabilities to generate custom page sizes based on each device’s limits.
- Manipulate images so that they can be displayed on the target device. Images may need to resized and/or converted from their original format (for example .gif) into something the phone can display (like .jpg or .wbmp). A less desirable solution is to simply strip images.
- Re-flow and reformat the page to enhance usability on the phone. Multiple column layouts and wide tables need to be converted to one narrow column. More advanced reformatting might include separating out non-essential parts of the page (like banner ads, or a navigation bar) to a sub-page which the user can optionally visit if they are interested.
- A nice to have feature that we probably won’t see anytime soon is to make sites which require Javascript usable on mobile browsers that don’t support it.
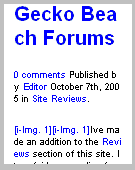
I’m using the mobile browser emulators from Nokia, Motorola, Openwave, Sony Ericsson and Access on my desktop for most of my testing. This allows me to compare the sites on multiple browsers and also makes it easy to capture screenshots. I’m using two sites for testing, The first site is this blog, which represents a simple, mostly standards compliant site with no large images. But it is 60KB page – too large for many phone browsers which will allows me to test the transcoding site’s ability to break large pages into smaller ones. The second site is http://www.southwest.com/ an example of a typical e-commerce site and which incidentally is one of the few airlines which does not have a mobile site!
Part 1 will review loband.org and Phonifier.com. Future posts will cover IYHY, Skweezer and Mobile Leap. Because these site do not really have any content of their own, the “Content” star rating given these sites will reflect the quality of the transcoding. You can quickly try these sites on your mobile by going to my mobile portal yeswap.com and following the menu path Technology|Internet|Mobile Proxies
loband.org


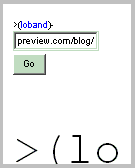
loband is a non-profit project whose goal is to make complex pages usable over low bandwidth connections in underdeveloped countries. It also helps make sites more usable on PDAs and phones. While not billed as a mobile transcoding proxy, I’ve included it because it shares many of the characteristics of one.
I’ve found this site unreliable in the past and, in fact, it was down for several days while I was testing. Loband doesn’t split pages that are too large for the device. Loband replaces images with an “[i]” link, clicking the link will display the original image without any rescaling or image conversion. Loband also unnecessarily removes text and background colors making everything black text on a white background. Both my test pages were too large to load on the Openwave, Motorola, Sony Ericsson and Nokia emulators. Using the Access smartphone emulator, which can load extremely large pages, I was able to browse this blog and most of the Southwest site. When I got to the secure page where I would enter my credit card details, loband redirected me to the real Southwest web page which was not usable on the mobile browser.
Content: ![]()
![]() Usability:
Usability: ![]()
![]()
![]() html
html
Phonifier



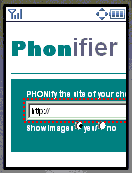
Phonifier is an open source mobile transcoder. Like loband, I wasn’t able to get it to work with any of several phones and emulators from Nokia, Sony-Ericsson, Motorola and Openwave. In all cases I got either a blank screen or a screen with some text but missing the field for entering the target url and/or the submit button. I think the problem is that Phonifier uses the same html page for both mobile and desktop browsers. There are separate stylesheets for media=’screen’ and media=’handheld’. The handheld stylesheet makes all of the extraneous text invisible. Mobile browser support for media=’handheld’ is still very limited and apparently none of the browsers I’m using support it correctly. This is a pretty inefficient way to make a mobile page as the browser still has to download a lot of content that it ends up throwing away. A better solution would be to have a separate mobile specific homepage with it’s own url. I was able to see how Phonifier is supposed to work by using Firefox and the Web Developer extension to force the use of the handheld stylesheet. I was also able to load the site on the Access Smartphone browser but even that browser did not use the handheld stylesheet!. Fortunately, only the initial Phonifier page where you enter the url you want to transcode has this problem.
You can avoid the problematic initial page by using a url like:
http://www.phonifier.com/phonify.php?i=1&u=http://my_url
(Replace my_url with the url you want transcoded).
The actual transcoded pages are reasonably mobile friendly except that
Phonifier does not split up large pages and does not resize or reformat images (but does allow you to turn images off). Like loband, Phonifier needlessly replaces a site’s background and foreground colors with boring black on white.
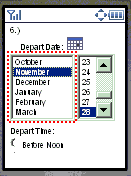
On the plus side, Phonifier did a great job of implementing web forms, it was possible to use all the forms needed to make a booking on the Southwest site (the final error message is because I used a bogus credit card number to avoid actually making booking).
Southwest is a secure site but my browser warned me that the connection was not secure. I would never use Phonifier for online banking or purchases but it could be useful for logging into developer portals and other secure sites where I don’t really have much to lose if my login security is compromised.
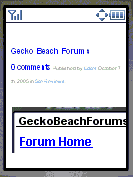
Phonifier also handles RSS feeds and does a pretty good job, presenting an index page with entry titles and the first 200 characters of each post. Clicking the title takes you to the full post. For phone browsers it would be better to just show the titles in the index as 200 characters is a full screenfulls on a typical phone so a great deal of scrolling is needed to see the whole index.
While I was somewhat disappointed by with Phonifier, at least it’s Open Source. Hopefully, someone will grab the source and fix it.
Content: ![]()
![]()
![]() Usability:
Usability: ![]()
![]() xhtml
xhtml
Hi,
I wondered why you redefined the term transcode from the usual (http://en.wikipedia.org/wiki/Transcode) to the above, which is actually called repurposing?
Hello!
Sir/Madam.
We are developing wap site using openwave browser in the xhtml. We want to add the image over the button so that it is looking nice. What can we do in xhtml. Please send the solution.
Regards,
Ruturaj Goud
Pingback: Firefox