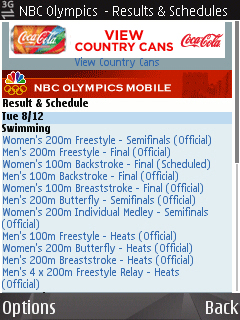
 If you use an advanced full-web browser like S60WebKit or Opera Mobile you have probably noticed that text size varies widely from site to site. It’s not unusual to encounter sites where the text is quite hard to read when the browser is set to it’s default zoom level. A good example is the NBC Olympics site (top image). The text in the screenshot is probably readable if you are viewing this on a PC, but try using your browser’s zoom function to re-size the image to the N95’s 2.6 inch (7.5 cm) diagonal size you will find the text quite hard to read, as it is on the actual handset.
If you use an advanced full-web browser like S60WebKit or Opera Mobile you have probably noticed that text size varies widely from site to site. It’s not unusual to encounter sites where the text is quite hard to read when the browser is set to it’s default zoom level. A good example is the NBC Olympics site (top image). The text in the screenshot is probably readable if you are viewing this on a PC, but try using your browser’s zoom function to re-size the image to the N95’s 2.6 inch (7.5 cm) diagonal size you will find the text quite hard to read, as it is on the actual handset.
Fortunately S60Webkit and Opera Mobile do let you zoom in to find a comfortable text size for browsing. But zooming isn’t an ideal solution, it scales up images degrading quality and often making them wider than the screen. Constantly having to change zoom level is inconvenient as well. It doesn’t help that some browsers like Opera Mobile 8.65 on my Motorola Z8 bury the zoom option a couple levels deep in the menu tree. I’m sure many users don’t even realize that the browser has a zoom option.
I think the problem of inconsistent fonts is the result of mobile web designers trying to optimize the appearance of sites to specific browsers. NBC Olympics sets the body element’s font-size to x-small. I’m sure it looks great on the devices that the designer tested against but it is on the small side for S60WebKit and Opera Mobile.  In comparison the BBC’s mobile page (bottom image) is very easy to read on these browsers. Unfortunately a page that looks perfect on one handset may be unreadable on another. It’s not easy to specify a readable font across devices. Unlike on the PC web where there are only three or four browsers to worry about, there are dozens of different mobile browsers. The resolution and physical size of phone screens also varies greatly. So what can designers do to create a more consistent experience across devices? The answer depends on whether the site is using browser detection and adaptation or not.
In comparison the BBC’s mobile page (bottom image) is very easy to read on these browsers. Unfortunately a page that looks perfect on one handset may be unreadable on another. It’s not easy to specify a readable font across devices. Unlike on the PC web where there are only three or four browsers to worry about, there are dozens of different mobile browsers. The resolution and physical size of phone screens also varies greatly. So what can designers do to create a more consistent experience across devices? The answer depends on whether the site is using browser detection and adaptation or not.
The simplest approach, for “one size fits all” sites is to set the font size to the browser’s default with “font-size : medium” for main text content. Not specifying a font-size at all should have the same effect and shaves a few bytes off page weight. It may not give the prettiest result, but any browser’s default font size is pretty much guaranteed to be readable. You can safely use small adjustments like 1.1em for headlines or 0.9em for links to things like privacy policies.
If you use browser sniffing it is possible to optimize the experience for known and tested handsets. This is something where there is no substitute for testing. A browser characteristics library like WURFL or DeviceAtlas won’t help you here. There simply isn’t any data that will tell you if a given font will be readable on a device. With thousands of different mobile handsets in use worldwide it’s impossible to test them all. For unknown or untested handsets you should fall back to a generic version of your site using the browser’s default font.
Ensuring that your mobile site has a readable font is not just a aesthetic issue, users will not use a site that is hard to read. When in doubt use the browser’s default font size for the site’s main text content.
Pingback: Project 2: Interface Redesign « Stephen vs. The World
I’ve found the same problem whenever I try to build out mobile internet sites. The company I work for recently released mobile elements (www.mobileelements.com) which includes font size as a customizable field in our device database.
We get all our data from wurfl so obviously “font-size” defaults to 12px for all devices. Although we’re currently going through and testing the font size on a bunch of devices, and with our css proxy, the font will automatically adjust based on this property.
Good point Dennis. You should also add to the equation that resolutions change quickly in the mobile space. It took quite a few years before people on the PC started to move from 800×600 to resolutions like 1280 or more today. In the mobile space we moved fairly quickly from 128×128 to 320×240 or similar which is almost 3 times wide (or high depending if it’s landscape or portrait).
Web designers need to try to cope with this and make a design that will look cool on an iPhone or S60, but also usable on the highly successful Series 40 from Nokia or medium-low range devices from Samsung or LG. While we all like to work on cool, powerful and smart devices, we need to remember that the majority of customers buy phones in the range of 100 Euro or whatever their operator provides for (nearly-)free.
Some standardization would be great.
While almost all Nokia handsets contain a font-size setting to let you zoom text only (and not images),it might be hard on some phones to play with font-sizes defined by mobile site designers.Font-size is basically a property to be used with PC websites.On mobile,users don’t have much options with Font (size,weight,family,etc.) and hence leaving such settings for default in CSS is the best thing to do.I preferably don’t define font sizes and use media queries to define font-family.I think it is the best option.
scynn,
Thanks for reminding me about the “Text Size” setting (Settings > Page > Font Size) that does allow S60WebKit users to adjust text size independentl of the Zoom (* and # keys).
Setting Zoom to 100% and Text size to “Largest” makes the NBCOlympics site just about perfect on my N95. Of course the BBC’s fonts are enormous at that setting. The poor user is still constantly zooming and resizing fonts as they go from site to site.
The real answer is for designers to style all sites to look good at browser default levels of zoom (100%) and font size (medium).
Fortunately, S60 Webkit allows you to zoom text independent of images so that you don’t end up degrading image quality or making them wider than the screen. I do, however, find it odd that text zoom is independent but choosing to zoom only images zooms both images and text on the page. I would also like to point out that it looks like you may have your font size zoomed out by 1 from the default setting (maybe from trying iphone sites where the default font is generally too large for qvga s60 screens??).