 Bookmarklets are a great labor saver when browsing the web, both on a PC and with a mobile. They are little snippets of JavaScript. With a bookmarklet stored in a browser toolbar button or an Opera Mini Speed Dial, a single click can do all sorts of useful things like adding the current page’s feed to an RSS Reader, posting its URL to social bookmarking services or translating the page to a different language
Bookmarklets are a great labor saver when browsing the web, both on a PC and with a mobile. They are little snippets of JavaScript. With a bookmarklet stored in a browser toolbar button or an Opera Mini Speed Dial, a single click can do all sorts of useful things like adding the current page’s feed to an RSS Reader, posting its URL to social bookmarking services or translating the page to a different language
A while ago I wrote about using bookmarklets in Opera Mini. That page and o.yeswap.com, the page with the bookmarks themselves and some simple instructions, get quite a bit of traffic and are frequently linked to from the Opera Mini forum at my.opera.com.
Recently there have been posts at my.opera with requests for more bookmarklets. Someone wanted a bookmarklet for adding the current page’s feed to Google reader and there was a request for a bookmarket to check a page’s crowd sourced reputation using the Web of Trust website. It seemed like a good time to for an update.
I’ve added the following bookmarklets to o.yeswap.com
- Add to Google Reader – Loads the current site’s feed to Google reader. Click the “Subscribe” link in reader to add it to your reading list. From Google Operating System.
- Web Of Trust – Check current site’s reputation on Web Of Trust (WOT). From selurus at My Opera.
- Page Rank – Display the current page’s Google Page Rank. From Techdreams
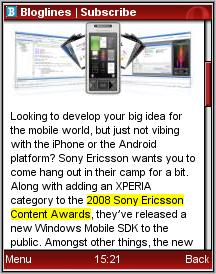
- Highlight Links– Highlight all links with a yellow background. This is great with Bloglines Mobile which displays links in the same black color as regular text (see image). From the Opera Browser Wiki
- Bloglines Citations – Read what bloggers have written about the current page using Bloglines’ index. Adapted from the Infoworld Blog
- Web-Sniffer – View current page’s HTTP request and response headers and source code using Web-Sniffer.net. From the Opera Browser Wiki
To add any of these to Opera Mini.
- Visit o.yeswap.com with OM.
- Click on the bookmarklet you want to add, the page will reload with the bookmarklet appended to the URL
- Press #, then 7 to add a bookmark.
- Edit the bookmark URL by removing “http://o.yeswap.com/?” from the beginning. The bookmarklet URL should start with javascript. Here’s an example using the Blogline’s Citations bookmarklet:
http://o.yeswap.com/?javascript:location='http://www.bloglines.com/citations?url='+encodeURIComponent(location.href)To:
javascript:location='http://www.bloglines.com/citations?url='+encodeURIComponent(location.href)
- Edit the bookmark’s title (“BookMarklet”) to something descriptive and optionally assign a Speed Dial key.
These bookmarklets work in Opera Mobile 8.65 too – if you turn off the option to open bookmarks in a new window. Of course Opera Mobile doesn’t have Speed Dial or a hot key for adding a bookmark so things aren’t quite as convenient. Readers have reported success using bookmarklets with recent versions of Mobile Internet Explorer and Palm Blazer. Please leave a comment if you get bookmarklets working an any other mobile browser.
Related Posts:
Bookmarklets for Opera Mini
Mini Bookmarklets – Not Broken
I’m old, with my $15 basically no platform (Brew) feature phone running Opera Mini (OM) 4.5 & I’m tearing up the Web, like greased lightening too! But your bookmarklets! – You demonstrate the potential power behind User JavaScript & that OM supports to a reasonable degree. I just must give you a big THANKS !!! /s/ flawpc