In my Nokia Series 40 Browser V 2.0.2 Review, I mentioned that the phone supports running Series 40 web apps. They have a look and feel similar to native apps and can use device features including geolocation and messaging. This post takes a look at Nokia Web Tools, a set of applications for creating, testing and deploying these apps.
Series 40 web apps are built using the familiar web technologies of HTML, CSS and JavaScript. While you theoretically could create web apps using only a text editor, you probably don’t want to. Nokia Web Tools is free and and it’s a quick, easy way to build web apps. It consists of the Web Developer Environment (WDE), an Eclipse based IDE, and the Web App Simulator, which lets you initially test and debug your app on the PC. WDE can also push your app to a real device for final testing using Bluetooth.
Nokia has just released a new Beta version, Nokia Web Tools 2.0 which includes the following new features:
- Support for new full touch devices (Asha 305, 306 and 311)
- improvements to simplify web apps development, including:
- preview for template and snippets, so you can see what effect they will have.
- Series 40 web apps specific CSS and HTML validation.
- simulator UI alignment with phone UIs, enabling more accurate testing on your computer.
- updates to all templates, snippets, and code examples so they reflect the Series 40 platform UI style.
- improvements to the usability of the tools, including:
- keyboard shortcuts for most key tasks, such as simulation and packaging.
- a more intuitive process for the deployment of web apps to phones for testing.
- smart, partial, web app content uploading for faster testing when using cloud based simulation or running on a phone.
- improved start-up performance in the simulator
- single software version update process that updates the Web Developer Environment and Simulator in one step.
- Support for in-app advertising using Inneractive, an aggregator delivering ads from over 100 ad networks.
Nokia Web Tools is available for Windows XP, Vista and 7; OS X Snow Leopard and latter and Ubuntu 10.04 and latter. 1 GB of RAM is required on all platforms. Nokia provided me with a pre-release evaluation copy of the Windows version of WDE 2.0 which is the subject of this post. There may be minor differences in the release version.
Installing Nokia Web Tools using the Windows installer,was trouble free. If you already have an Web Tools 1.5 installed you can update to 2.0 by running Check for Updates from the WDE Help menu.
The Web Developer Environment comes with a number of templates which can provide a convenient starting point for your web app. The templates include a basic empty project, various UI skeletons including a carousel, tabbed GUI and two styles of lists. There is also a complete working example of a single feed RSS reader. You can learn a lot about web app design by studying and modifying the code in RSS reader example app. It displays a Time magazine news feed complete with thumbnail images for each news item on the first page and a nice sliding transition between stories. It’s trivial to modify it to display your own site’s feed.
The WDE also includes a library of code snippets for UI controls; lists, a header bar, text fields, buttons, a tab control, etc. that you can use in your web apps.
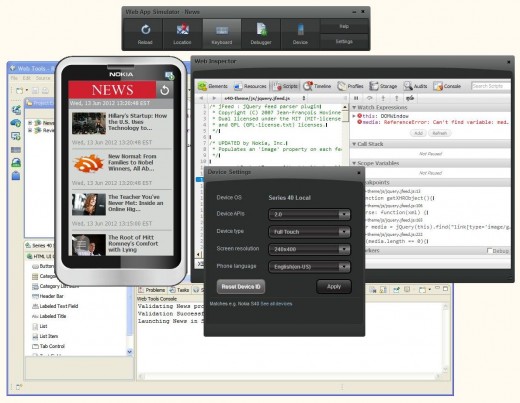
The Web App Simulator has skins for full touch, touch and type and non-touch devices and runs in two modes; local preview and cloud preview.
With local preview, you app runs in Webkit on your PC. In this mode you can use the Simulator’s custom version of WebKit’s Web Inspector to examine the DOM, set breakpoints, inspect variables and objects and step through your JavaScript code. Because the app runs locally using the full power of your PC, potential performance issues on real devices may be hidden.
Cloud preview more closely simulates real world web app performance. You web app is uploaded to Nokia’s servers where it’s executed and rendered before being sent down to the simulator as a compressed binary stream, which is same the architecture that the Series 40 browser and web runtime use.
Of course, there’s no substitute for testing on a real device. Web Tools includes a Bluetooth Launcher Java ME app that you an install on your device. When the Launcher is running WDE can push the client portion of your web app to the device for testing. If Bluetooth access isn’t available, deploying a web app for testing generates a short URL that you can enter into the browser on the phone to launch the app.
Here’s a video I created showing the Web Developer Environment, Web App Simulator and Web Inspector Debugger in action.
Download Web Tools 2.0 at Nokia Developer – Series 40 web apps.

UC WEB IS THE BEST
I think OPERA MINI is better than Nokia Browser.